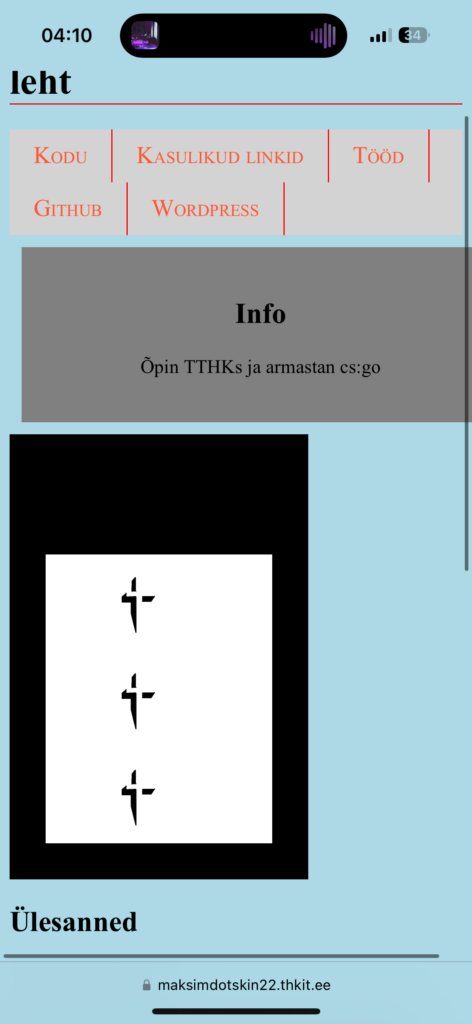
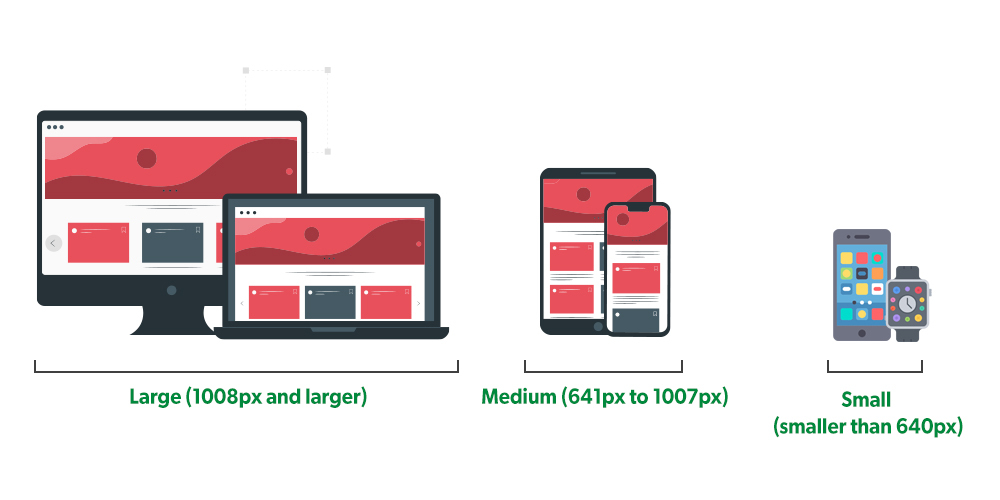
Responsive website – Responsive web design, an approach to web design that changes the design of a web page according to the sizes of different devices, windows or screens.

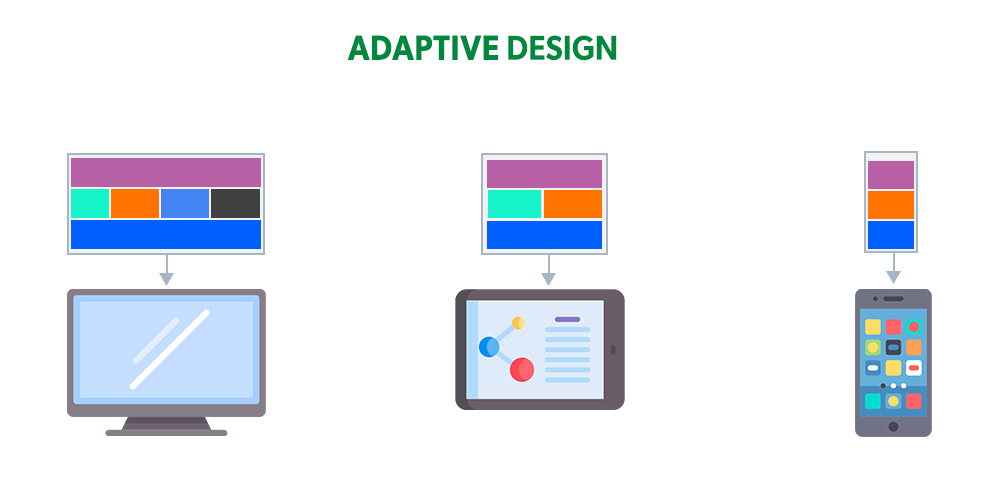
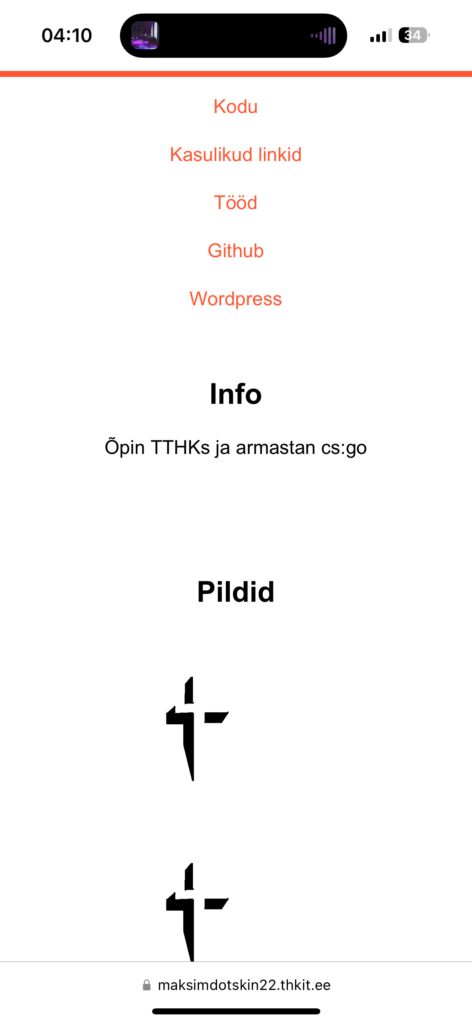
Adaptive web design – encourages multiple versions of a web page to better fit the user’s device, rather than a single static page that loads the same on all devices, or a single page that rearranges content and resizes it according to device/screen. user size/browser.

| Responsive website | Adaptive web design |
| See reguleerib selle sisu ja laiust vastavalt seadmele. Disainerid peavad vähem töötama, sest nad peavad looma lehekujundajate ühtse paigutuse. | Seadme järgi laadib see juba kujundatud veebilehe sisu. |
| Kui turule tuleb mõni uus ekraanipaigutus, kohandatakse sisu vastavalt sellele. | Disainerid peavad rohkem tööd tegema, sest nad peavad looma kuus erinevat saidi versiooni, et käsitleda erineva suurusega ekraani. |
| Responsive Design töötab hästi suuremate saitide puhul, mida ehitatakse nullist. | Disainerid peavad välja töötama täiesti uue lehe, kui ekraani uus paigutus on turule tulnud. |
| Tundlik disain on sujuv, kuna paigutus kohandub vooluga olenemata vaadeldavast seadmest. | Kohanduv disain sobib hästi väiksemate värskendatavate saitide jaoks. Kohanduv disain klõpsab paika, kuna veebisait teenindab midagi muud, mis sõltub selle vaatamiseks kasutatud seadmest või brauserist. Adaptiivse disaini kasutamine |
| Responsiivse disaini kasutamine: Responsive Designi kasutamine on muutunud lihtsamaks vähem kogenud disaineritele ja arendajatele, kuna teemad on saadaval CMS-süsteemide kaudu, nagu WordPress, Joomla ja palju muud. | Adaptive on mugav olemasoleva saidi värskendamiseks, et muuta see mobiilisõbralikumaks. |
| Plussid- Otsingumootori sõbralik Valikus on palju malle Paindlikkus Disainiprotsess võtab vähem aega Disaini olemasolu kõigi ekraani eraldusvõimete ja suuruste jaoks Laialdaselt kasutatav Lihtsam rakendamine | Plussid- Kohaneva veebisaidiga ettevõte ületab kiirustestide tulemusi Parim kasutajakogemus sõltumata kasutatavast seadmest Mobiilseadmed suudavad tuvastada oma kasutajate ümbrust Reklaamide optimeerimist saab läbi viia nutikate vidinate kasutajaandmete kaudu. |
| Miinused- Rohkem kodeerimist Reklaamid võivad ekraanilt kaduda Saidi kiirus kannatab, kui seda õigesti ei rakendata Elemendid võivad liikuda Allalaadimisaeg on rohkem mobiilseadmete jaoks | Miinused- Alustuseks on see tavaliselt palju rohkem tööd kui tundliku disaini loomine Selle tulemusena kasutatakse suuremat osa adaptiivsetest kujundustest olemasolevate saitide muutmiseks nii, et neile pääseb juurde paljude seadmete kaudu Adaptiivse disainiga veebisaitide muutmine on keeruline Pole laialdaselt kasutatav, nagu tundlik disain |
| Näited- Loid Dropbox Github Shopify | Näited- Apple Amazon |
When it comes to design, it’s important to consider your target audience first and foremost, regardless of what design technique you use. Having an accurate understanding of your target audience and the devices they use to access your website makes it easier to tailor different design solutions, content, etc. to their needs.
It also largely depends on whether you have an existing website to build on or are starting from scratch. Responsive design has become a popular design method, with about 1/8 of websites now using this approach (although there is little data on the use of adaptive design). The adoption rate of responsive design is growing rapidly and is almost on par with standalone mobile sites.
Responsive website
https://maksimdotskin22.thkit.ee/design/responsive.html

Adaptive web design
https://maksimdotskin22.thkit.ee/design/adaptive.html