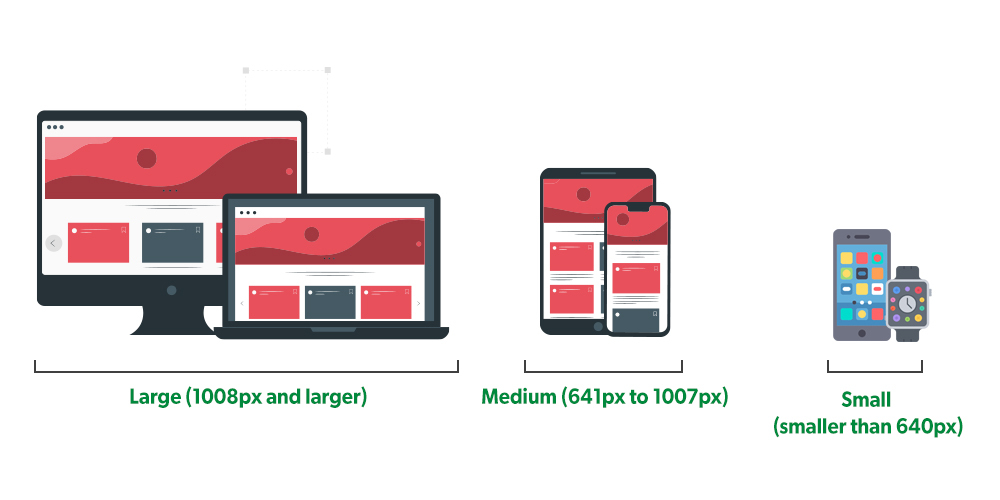
Responsive website – Reageeriv veebidisain, lähenemisviis veebidisainile, mis muudab veebilehe kujundust vastavalt erinevate seadmete, akende või ekraanide suurustele.

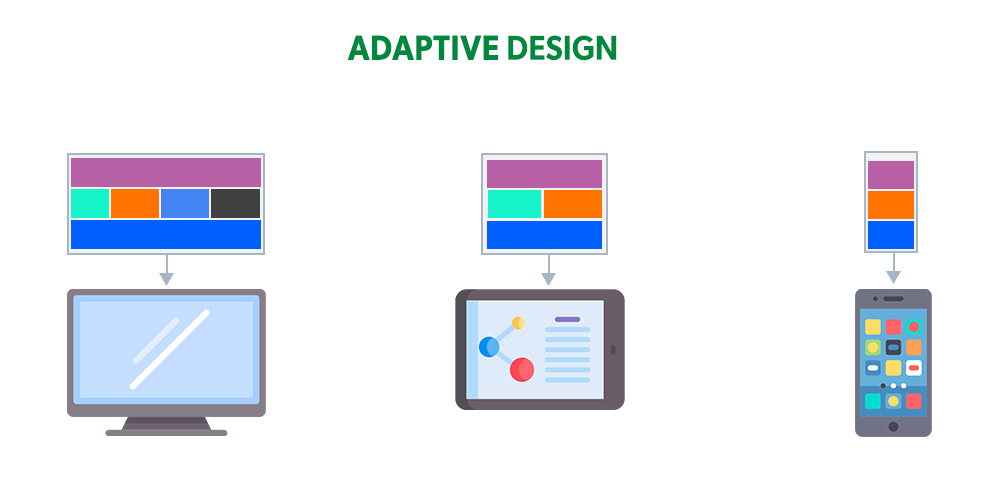
Adaptive web design – soodustab veebilehe mitme versiooni loomist, et see sobiks paremini kasutaja seadmesse, mitte ühele staatilisele lehele, mis laadib sama kõigisse seadmetesse, või ühele lehele, mis järjestab sisu ümber ja muudab selle suurust vastavalt seadmele/ekraanile. kasutaja suurus/brauser.

| Responsive website | Adaptive web design |
| See reguleerib selle sisu ja laiust vastavalt seadmele. Disainerid peavad vähem töötama, sest nad peavad looma lehekujundajate ühtse paigutuse. | Seadme järgi laadib see juba kujundatud veebilehe sisu. |
| Kui turule tuleb mõni uus ekraanipaigutus, kohandatakse sisu vastavalt sellele. | Disainerid peavad rohkem tööd tegema, sest nad peavad looma kuus erinevat saidi versiooni, et käsitleda erineva suurusega ekraani. |
| Responsive Design töötab hästi suuremate saitide puhul, mida ehitatakse nullist. | Disainerid peavad välja töötama täiesti uue lehe, kui ekraani uus paigutus on turule tulnud. |
| Tundlik disain on sujuv, kuna paigutus kohandub vooluga olenemata vaadeldavast seadmest. | Kohanduv disain sobib hästi väiksemate värskendatavate saitide jaoks. Kohanduv disain klõpsab paika, kuna veebisait teenindab midagi muud, mis sõltub selle vaatamiseks kasutatud seadmest või brauserist. Adaptiivse disaini kasutamine |
| Responsiivse disaini kasutamine: Responsive Designi kasutamine on muutunud lihtsamaks vähem kogenud disaineritele ja arendajatele, kuna teemad on saadaval CMS-süsteemide kaudu, nagu WordPress, Joomla ja palju muud. | Adaptive on mugav olemasoleva saidi värskendamiseks, et muuta see mobiilisõbralikumaks. |
| Plussid- Otsingumootori sõbralik Valikus on palju malle Paindlikkus Disainiprotsess võtab vähem aega Disaini olemasolu kõigi ekraani eraldusvõimete ja suuruste jaoks Laialdaselt kasutatav Lihtsam rakendamine | Plussid- Kohaneva veebisaidiga ettevõte ületab kiirustestide tulemusi Parim kasutajakogemus sõltumata kasutatavast seadmest Mobiilseadmed suudavad tuvastada oma kasutajate ümbrust Reklaamide optimeerimist saab läbi viia nutikate vidinate kasutajaandmete kaudu. |
| Miinused- Rohkem kodeerimist Reklaamid võivad ekraanilt kaduda Saidi kiirus kannatab, kui seda õigesti ei rakendata Elemendid võivad liikuda Allalaadimisaeg on rohkem mobiilseadmete jaoks | Miinused- Alustuseks on see tavaliselt palju rohkem tööd kui tundliku disaini loomine Selle tulemusena kasutatakse suuremat osa adaptiivsetest kujundustest olemasolevate saitide muutmiseks nii, et neile pääseb juurde paljude seadmete kaudu Adaptiivse disainiga veebisaitide muutmine on keeruline Pole laialdaselt kasutatav, nagu tundlik disain |
| Näited- Loid Dropbox Github Shopify | Näited- Apple Amazon |
Kui tegemist on disainiga, on oluline eelkõige arvestada oma sihtgrupiga, hoolimata sellest, millist disainitehnikat te kasutate. Kui teil on täpne arusaam oma sihtrühmast ja sellest, milliste seadmetega nad teie veebilehele ligi pääsevad, on lihtsam kohandada erinevaid kujunduslahendusi, sisu jms vastavalt nende vajadustele.
See sõltub suuresti ka sellest, kas teil on olemasolev veebisait, millele toetuda, või alustate nullist. Reageeriv disain on muutunud populaarseks disainimeetodiks ning umbes 1/8 veebisaitidest kasutab praegu seda lähenemisviisi (kuigi adaptiivse disaini kasutamise kohta on vähe andmeid). Reageeriva disaini kasutuselevõtu määr kasvab kiiresti ja on peaaegu samal tasemel eraldi mobiilisaitidega.
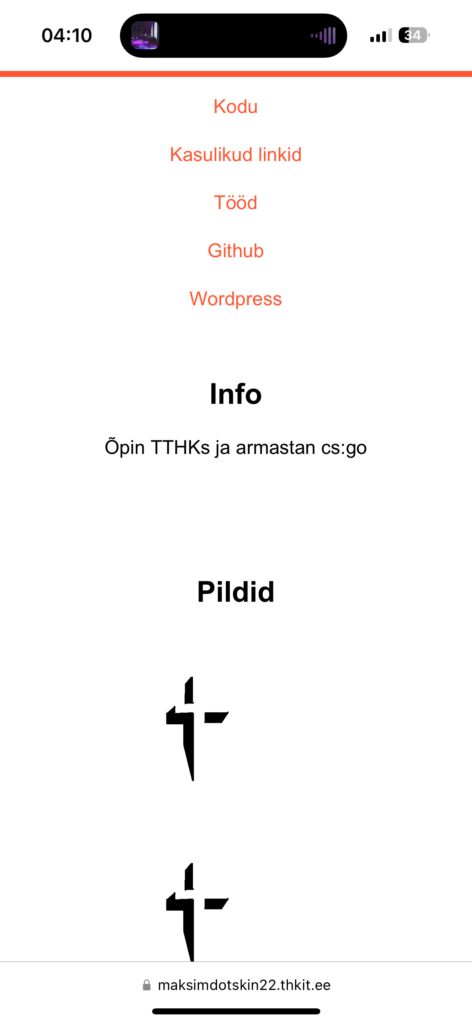
Responsive website
https://maksimdotskin22.thkit.ee/design/responsive.html

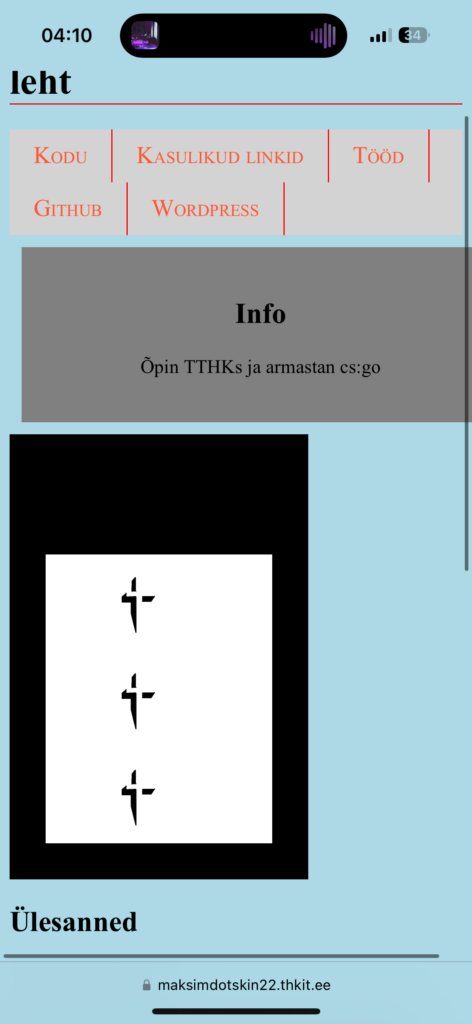
body { margin: 0; padding: 0; font-family: Arial, sans-serif;}header { background: #ff5733; text-align: center; padding: 20px 0;}header h1 { font-family: Algerian, sans-serif; font-size: 2em; margin: 0; color: #ffffff; }nav ul { list-style-type: none; margin: 0; padding: 0; text-align: center;}nav li { display: inline-block; margin: 0 10px;}li a { display: block; color: #ff5733; text-decoration: none; padding: 10px 0;}main section { padding: 20px; text-align: center; margin-bottom: 20px;}img { max-width: 100%; height: auto;}input[type="button"] { display: block; margin: 10px auto;}footer { text-align: center; padding: 10px;}@media screen and (max-width: 768px) { header h1 { font-size: 1.5em; } nav ul { display: block; text-align: center; } nav li { display: block; margin: 10px 0; } li a { padding: 5px 0; }}Adaptive web design
https://maksimdotskin22.thkit.ee/design/adaptive.html

{
color: #8B0000;
background: #ff5733;
width: 100%;
float: left;
}
header h1
{
border-bottom: solid 1pt red;
float: left;
}
li
{
float: left;
}
li a
{
display: block;
color: #ff5733;
font-size: 20px;
text-align: center;
text-decoration: none;
padding: 10px 20px;
border-right: solid 1px red;
font-variant: small-caps;
float: left;
}
ul
{
list-style-type: none;
margin:0;
padding:0;
overflow: hidden;
background-color: lightgray;
width: 100%;
float: left;
}
li a:hover
{
background-color: orange;
color: #ff5733;
float: left;
}
.nimekiri
{
list-style-type: circle;
margin:0;
padding:20px;
background-color: white;
float: left;
}
img#pilt1
{
float: left;
}
img#pilt2
{
float: left;
}
img#pilt3
{
float: left;
}
section#section1
{
list-style-type: square;
margin: 10px;
padding: 20px;
text-align: center;
background-color: gray;
width: 95%;
float: left;
}
section#section2
{
list-style-type: circle;
margin: 0px;
padding: 30px;
background-color: black;
width: 50%;
float: left;
}
section#section3
{
background-color: #ADD8E6;
float: left;
}
section#section4
{
background-color: #7FFFD4;
display: compact;
float: left;
}
button{
float: left;
}
footer{
float: left;
}
#H_PHP{
float: left;
}
#PHP{
float: left;
}
@media only screen and (max-width: 600px) {
body {
background-color: #ADD8E6;
}
}