1. Ava veebilehitsejas Code Sandbox sait
2. Vali kollase taustaga Vanilla
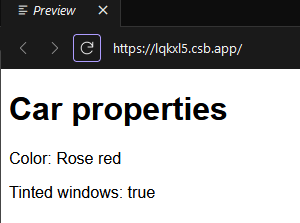
3. Kirjuta pildil olev kood:
import "./styles.css";
const myjson = [
{
Car: {
Color: "Rose red",
"Tinted windows": true,
},
},
];
document.getElementById("app").innerHTML = `
<div id="json">
<h1> Car properties </h1>
<p>Color: ${myjson[0].Car.Color}</p>
<p>Tinted windows: ${myjson[0].Car["Tinted windows"]}</p>
</div>
`;

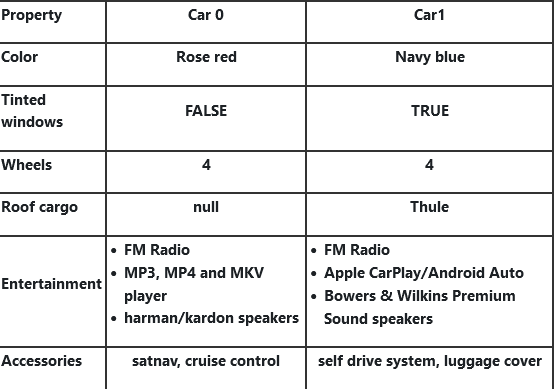
4. Lisa muutujasse myjson ja vastavalt ka <div> elementi juurde puuduvad andmed alljärgnevast tabelist:

index.js
import "./styles.css";
const myjson = [
{
Car_0: {
Color: "Rose red",
"Tinted windows": false,
Wheels: 4,
"Roof cargo": null,
Entertaiment: [
"FM radio",
"MP3, MP4 and MKV player",
"harman/kardon speakers",
],
Accessories: ["satnav", "cruise control"],
},
},
{
Car_1: {
Color: "Navy blue",
"Tinted windows": true,
Wheels: 4,
"Roof cargo": "Thule",
Entertaiment: [
"FM radio",
"Apple CarPlay/Android Auto",
"Browsers & Wilkins Premium Sound speakers",
],
Accessories: ["self drive system", "luggage cover"],
},
},
];
document.getElementById("app").innerHTML = `
<div id="json">
<h1> Car 0 properties </h1>
<p>Color: ${myjson[0].Car_0.Color}</p>
<p>Tinted windows: ${myjson[0].Car_0["Tinted windows"]}</p>
<p>Wheels: ${myjson[0].Car_0.Wheels}</p>
<p>Roof fargo: ${myjson[0].Car_0["Roof cargo"]}</p>
<p>Entertaiment: ${myjson[0].Car_0.Entertaiment}</p>
<p>Accessories: ${myjson[0].Car_0.Accessories}</p>
<h1> Car 1 properties </h1>
<p>Color: ${myjson[1].Car_1.Color}</p>
<p>Tinted windows: ${myjson[1].Car_1["Tinted windows"]}</p>
<p>Wheels: ${myjson[1].Car_1.Wheels}</p>
<p>Roof fargo: ${myjson[1].Car_1["Roof cargo"]}</p>
<p>Entertaiment: ${myjson[1].Car_1.Entertaiment}</p>
<p>Accessories: ${myjson[1].Car_1.Accessories}</p>
</div>
`;
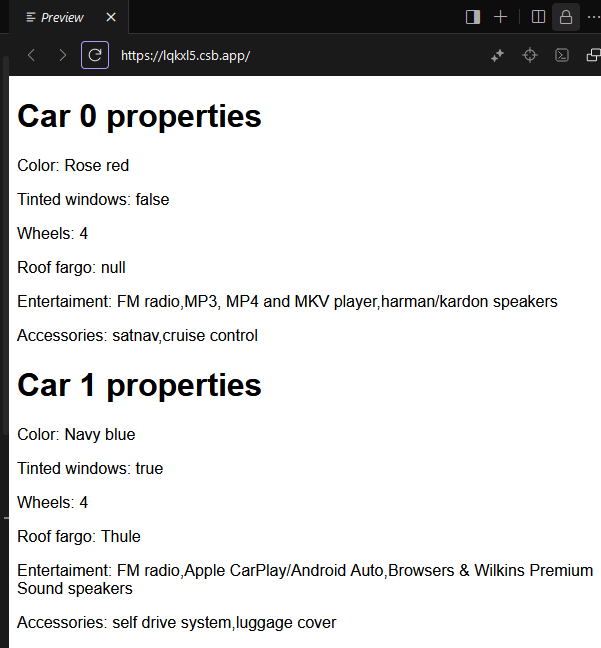
5. Lõpptulemus võiks välja näha selline: