Teooria
REST (Representational State Transfer) on arhitektuurimudel, mida kasutatakse veebiteenuste loomisel ja rakenduste vahelise suhtluse lihtsustamiseks
GitHubi ligipääsutoken (access token) on turvaline viis, kuidas autentida ja volitada rakendusi või teenuseid, et nad saaksid GitHubi API-le ligipääsu sinu kontole või organisatsiooni kontole. Tokenit kasutatakse API-päringute tegemiseks, et saada või muuta andmeid GitHubis, nagu näiteks luua ja hallata repoosid, jälgida probleeme, teha muudatusi failides jne.
See kood näitab, kuidas kasutada kasutajaandmete toomiseks JavaScripti ja GitHubi API-t.
Sammud:
Praaktika
1. Looge projekt Code Sandboxis, kasutades Vanilla JavaScripti.
2. Kasutajaprofiili andmete toomiseks esitage GitHubi API-le taotlus, kasutades toomisfunktsiooni.
3. Printige tulemus konsooli, et näha, millised andmed tagastatakse.
4. Eraldage peamised andmed, nagu kasutajanimi, ID, profiili link ja avalike hoidlate arv.
5. Lisage sisestusväli, kuhu saate sisestada oma GitHubi kasutajanime.
6. Looge funktsioon, mis esitab API-le päringu, kasutades sisestatud nime, ja kuvab lehel teabe.
index.js
import "./styles.css"; // Impordi stiilid välisest failist
// Muutujad profiiliandmete salvestamiseks
let profileName = "";
let profileId = "";
let profileLink = "";
let profileRepos = "";
let profilePicture = "";
// Asünkroonne funktsioon GitHubi profiiliandmete pärimiseks
async function fetchProfile(username) {
try {
// Tee päring GitHubi API-le profiiliandmete saamiseks
const response = await fetch(`https://api.github.com/users/${username}`);
// Muudame vastus JSON formaati
const data = await response.json();
// Uuendame muutujaid saadud andmetega
profileName = data.login;
profileId = data.id;
profileLink = data.html_url;
profileRepos = data.public_repos;
profilePicture = data.avatar_url;
// Kuvame uuendatud andmed lehel
renderPage();
} catch (error) {
// Käsitle päringu vigu
console.error("Viga profiili pärimisel:", error);
}
}
// Funktsioon lehe sisu kuvamiseks
function renderPage() {
// Uuenda elemendi sisu, mille id on "app"
document.getElementById("app").innerHTML = `
<div>
<h1>Github profiili vaatamine</h1>
<p>Palun sisesta profiilinimi: </p>
<input id="username-input" /> <!-- Sisendväli kasutajanime sisestamiseks -->
<div class="content">
<h1 id="name">Nimi: ${profileName}</h1>
<p id="id">Id: ${profileId}</p>
<p id="reports">Avalikud repod: ${profileRepos}</p>
<p id="profile-url">
Link: <a href="${profileLink}" target="_blank">/users/${profileName}</a>
<!-- Link kasutaja profiilile -->
</p>
<div id="profile-avatar">
<img src="${profilePicture}" alt="${profileName} profiilifoto laadimine...."
style="width: 100px; height: 100px; border-radius: 60%;" />
<!-- Kasutaja avatar -->
</div>
</div>
</div>
`;
// Lisame sündmuste töötleja sisendväljale
document
.getElementById("username-input")
.addEventListener("keyup", function (event) {
// Kontrolli, kas vajutati Enteri klahvi
if (event.key === "Enter") {
// Hangi kasutaja nimi sisendväljalt
const username = event.target.value;
// Kutsu välja profiili pärimise funktsioon
fetchProfile(username);
}
});
}
// Esmane lehe kuvamine
renderPage();
styles.css
body {
background: linear-gradient(135deg, #000, #1a1a1a), url("clonnex.gif");
background-size: cover;
background-blend-mode: overlay;
color: #e0e0e0;
font-family: "Roboto", sans-serif;
margin: 0;
padding: 20px;
}
h1 {
color: #ff3399;
font-size: 36px;
font-weight: 700;
text-shadow: 2px 2px 5px rgba(255, 51, 102, 0.6);
margin-bottom: 15px;
letter-spacing: 1.5px;
}
p {
font-size: 20px;
line-height: 1.8;
margin: 0;
}
#json {
background: rgba(28, 28, 28, 0.9);
border-radius: 12px;
padding: 25px;
margin-bottom: 25px;
box-shadow: 0 6px 12px rgba(255, 0, 102, 0.4);
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
#json:hover {
transform: translateY(-5px);
box-shadow: 0 8px 16px rgba(255, 0, 102, 0.6);
}
#json:last-child {
margin-bottom: 0;
}
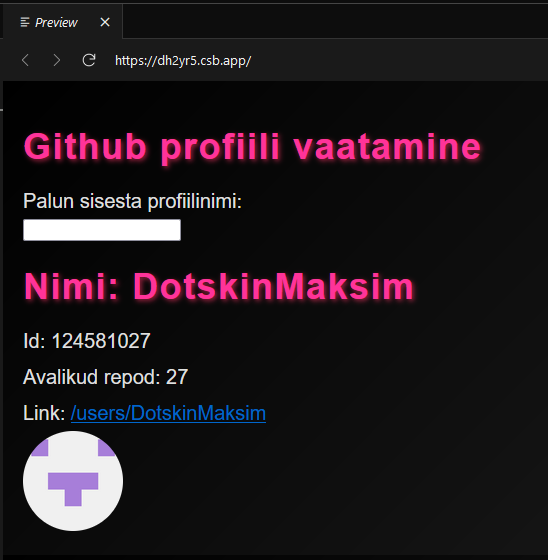
7. Alumine rida: sisestage GitHubi kasutajanimi ja rakendus kuvab nende profiiliteavet.