Teooria
WebSocket API on täiustatud tehnoloogia, mis võimaldab avada kahepoolse interaktiivse suhtlussessiooni kasutaja brauseri ja serveri vahel.
Milleks see on vaja? – Esiteks, et luua enda oma chat, kus võime suhelda omavahel ja/või võime lisada seda oma töökahal, et jälgida seisukorra (nt: tarkvaraarendamisel, kui on tehtud mingi osa – anname teada teistele, et see on tehtud)
Praaktika
1. Luua kaust Vestlusruum
2. Käivita koodiredaktor (nt VS Code, WebStorm vms) ja ava see kaust projektina

3. Loo kausta fail index.html järgneva sisuga:
<!doctype html>
<form name="publish">
<input type="text" name="message" maxlength="50"/>
<input type="submit" value="Send"/>
</form>
<div id="messages"></div>
<script>
let url = location.host == 'localhost' ?
'ws://localhost:8080/ws' : location.host == 'javascript.local' ?
`ws://javascript.local/article/websocket/chat/ws` : // dev integration with local site
`wss://javascript.info/article/websocket/chat/ws`; // prod integration with javascript.info
//loome objekti koos veebisoketiga
let socket = new WebSocket(url);
// sõnumi saatmine vormile
document.forms.publish.onsubmit = function() {
let outgoingMessage = this.message.value;
socket.send(outgoingMessage);
return false;
};
// töödelda sissetulevaid sõnumeid
socket.onmessage = function(event) {
let incomingMessage = event.data;
showMessage(incomingMessage);
};
//kui kasutaja on socket'i sulgenud, kirjutame sellest konsooli.
socket.onclose = event => console.log(`Closed ${event.code}`);
// Näita sõnumeid div#messages
function showMessage(message) {
let messageElem = document.createElement('div');
messageElem.textContent = message;
document.getElementById('messages').prepend(messageElem);}
</script>4. Index.js kirjutame järgmise:
//Node’i WebSocket’i sisaldamine.
const http = require('http');
const fs = require('fs');
const ws = require('ws');
//Serveri seadistamine
const wss = new ws.Server({ noServer: true });
function accept(req, res) {
if (req.url === '/ws' && req.headers.upgrade &&
req.headers.upgrade.toLowerCase() === 'websocket' &&
req.headers.connection.match(/\bupgrade\b/i)) {
wss.handleUpgrade(req, req.socket, Buffer.alloc(0), onSocketConnect);
} else if (req.url === '/') {
// Отправляем index.html
fs.createReadStream('./index.html').pipe(res);
} else {
// Страница не найдена
res.writeHead(404);
res.end();
}
}
//Ühenduse loomine
const clients = new Set();
function onSocketConnect(ws) {
clients.add(ws);
ws.on('message', function(message) {
message = message.slice(0, 50); // максимальная длина сообщения — 50 символов
for (let client of clients) {
client.send(message);
}
});
ws.on('close', function() {
log('connection closed');
clients.delete(ws);
});
}
//Teksti kuvamine
let log;
if (!module["parent"]) {
log = console.log;
http.createServer(accept).listen(8080);
} else {
log = function() {};
// log = console.log;
exports.accept = accept;
}styles.css
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
margin: 0;
padding: 20px;
}
form {
margin-bottom: 20px;
}
input[type="text"] {
width: 70%;
padding: 8px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
padding: 8px 16px;
font-size: 14px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
#messages {
margin-top: 20px;
}
#messages div {
background-color: #e1f5fe;
padding: 10px;
margin-bottom: 10px;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
}5. Installime ws ja käivitame serveri

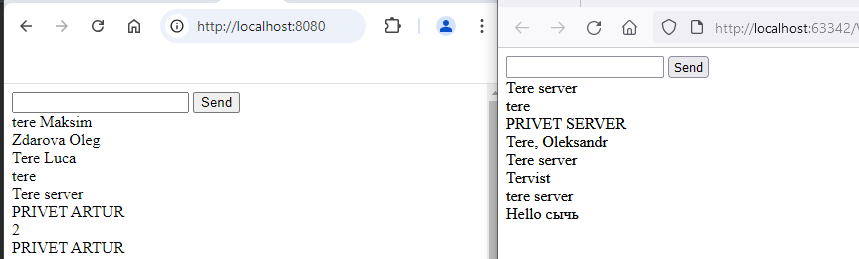
6. Ühel lehel on server ning teisel on klient kus võime sisestada andmed ja need salvestavad mõlemal lehel (server leht ja klient leht)